
How to create a static website for a low cost with Amazon AWS S3
There are many ways build your own website. While services like Wix and Squarespace are common solutions, they're usually not the most cost effective..
To give you an idea of website pricing, Millennial Moderator costs around USD $0.60/month, with a $12/year domain registration fee (standard across any website builder service). Comparatively, services like Squarespace and Wix can cost anywhere from $12 to $40 each month, plus the same $12/year domain registration fee (you can get a domain from a bunch of different sites, for example GoDaddy.com). That high of spend might be a dealbreaker, especially if your business is not yet profitable. Not only that, but website builders often remove customization options, so you're essentially paying more for less control over your website. So how exactly are we able to operate Millennial Moderator for such a low cost?
We've created Millennial Moderator using Amazon Web Services. They offer various cloud computing tools including EC2, S3, Route 53 and many more. Today, I’m going to show you how you can create a static website for a low cost with Amazon AWS S3.
1. Create an Amazon Web Services (AWS) account
To get started, you first need to have an active AWS account. If you already have one, you can skip to step 2. AWS accounts are free to open, and you're only charged for on-demand usage of services. Each service is charged at different rates but, to give you a general idea, the EC2 service charges are as low as $0.02 per hour (we won't be using this). To open a new AWS account, follow the registration steps here. You will have to enter some personal information including your phone number and a valid payment method.
- Note: When you open a new AWS account, you will see a $1.00 holding charge on your card. Don’t worry, this is just a temporary hold to validate your payment method and will be removed from your statement within a few days.
2. Register your domain of choice
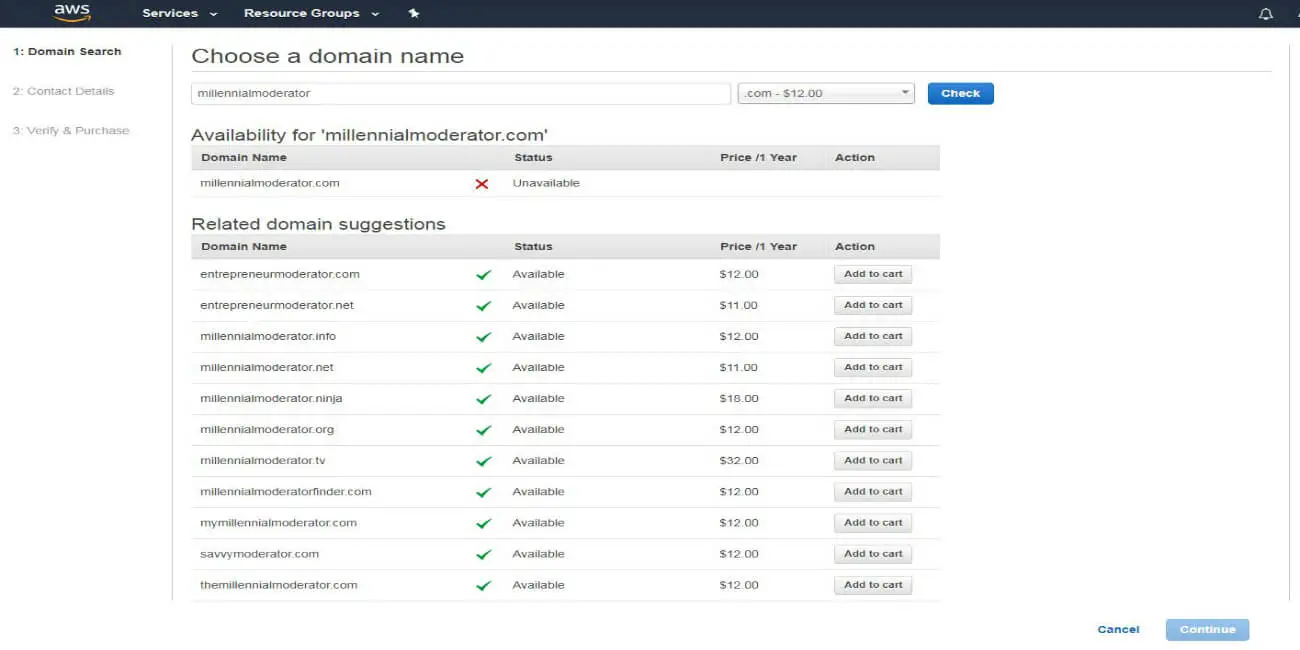
Log into your AWS account and navigate to the Route 53 service. You can search for Route 53 by selecting 'services' in the top left corner of the dashboard. This is where you will go through the process of registering a domain. Start by searching for the domain you want to use and, if it comes up as available, proceed through the purchasing details and complete the purchase. This domain is registered on a yearly basis, so the $12.00 you spend today will be good for the rest of the year and the renewed on the same date next year.

3. Set up an AWS S3 bucket
Now that you have your domain purchased, we will need to set up the S3 bucket where the actual website content (HTML, CSS, JS) will live. Navigate to the S3 service console by clicking 'services' at the top left corner of your AWS dashboard. Once the S3 console loads, click the 'create bucket' button and name it after the full domain of your website. For example if my domain is millennialmoderator.com, I would name my bucket exactly that same thing- millennialmoderator.com. Continue through the other options and finish by clicking the 'create bucket' button at the end. Since we are building a static website, this bucket acts as the directory for all of your sites contents. If you're already feeling lost and are ultimately looking for a technical partner to help, here are some tips to keep your developer costs low.
4. Upload your static website directory
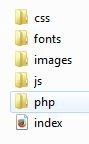
Now that you have a domain and a place to store your website data, the next step is to create and fill your website with content! If you’ve never written HTML or CSS, this will be a learning opportunity for you, so I suggest checking out this getting stated Mod I wrote, it will help point you in the right direction. You can also download HTML website templates from various websites like this one, just be sure to avoid plagiarism. The important thing is that your static website directory needs to end up look something like the image below. All a website really is, is a collection of files organized in folders.

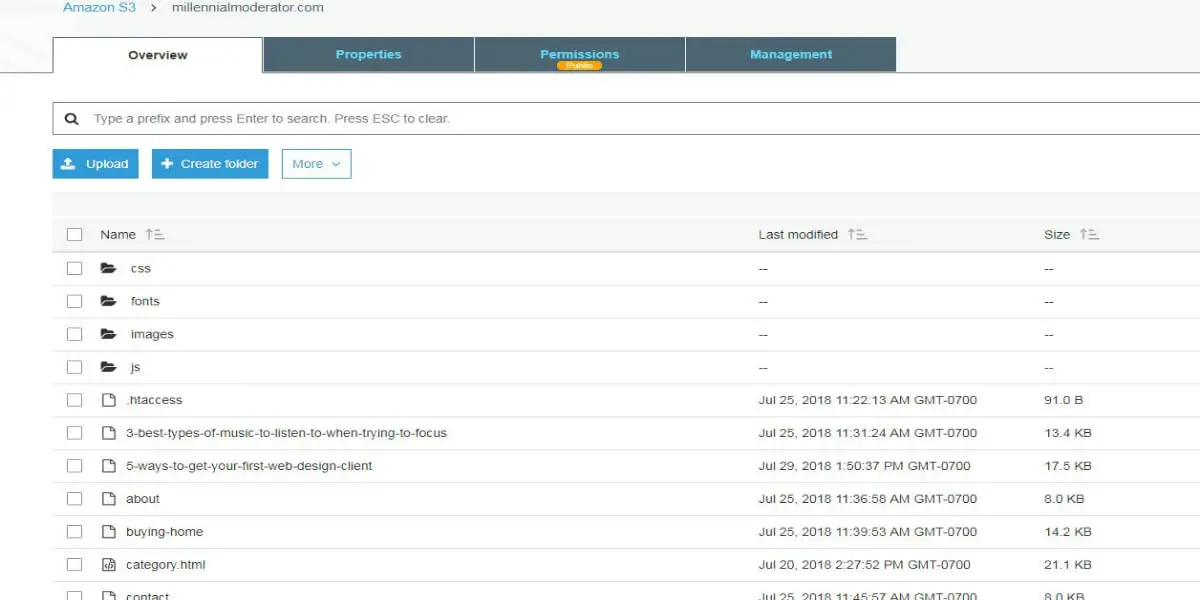
Select your S3 bucket from the AWS console and upload your website directory (all the folders/files) directly into the bucket. AWS will display a pop-up of all the files you're uploading, to confirm. Choose 'upload' at the bottom of that window. Now, you should see all of your files within the S3 bucket of your domain name like the image below.

5. Update your bucket permissions
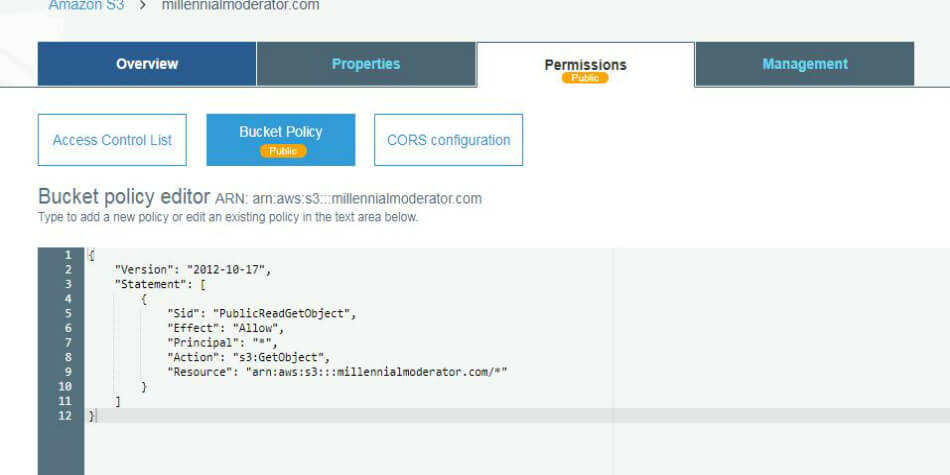
In your S3 bucket, select the permissions tab near the top. Here, click the 'bucket policy' box and copy paste the following code. This code allows the bucket to be read by anybody- after all we want people to be able to view your static website!
Note: change the 'yourdomainname.com' from the above snippet to fit the exact name of your bucket, which should also be your domain as we set in step 3 (millennialmoderator.com). You will get a warning message that your bucket is now public- this is expected. See final result image below:

6. Configure your bucket for static website hosting
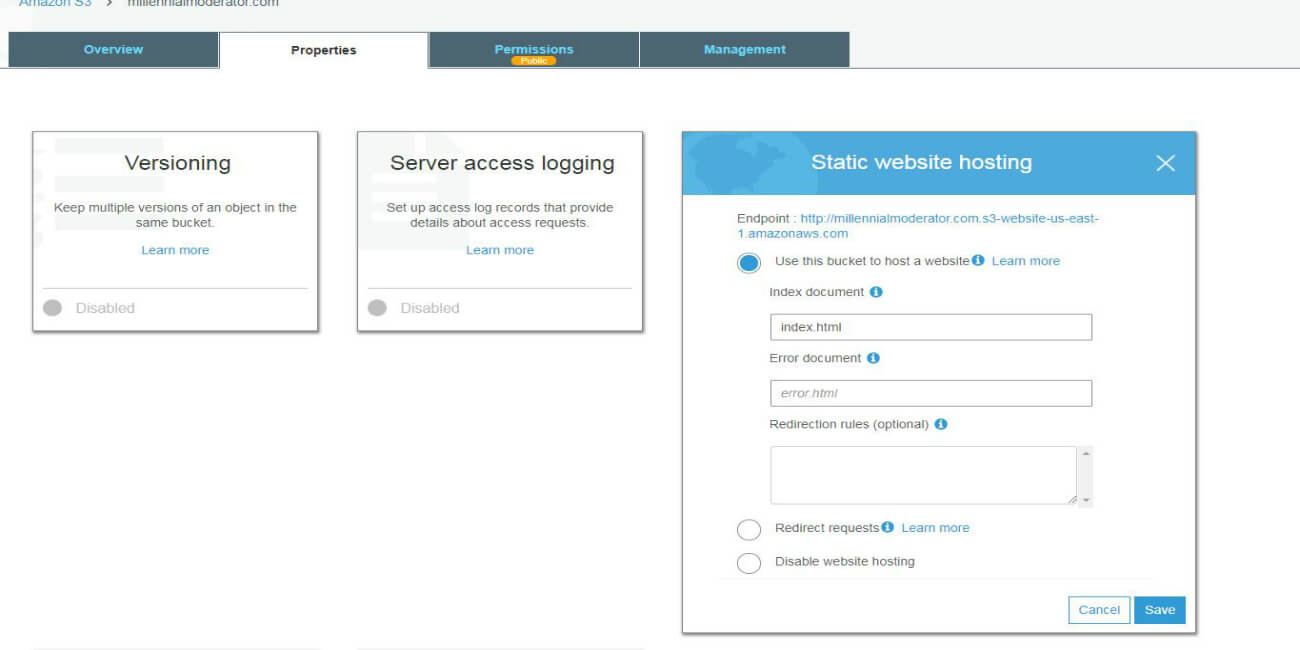
Now that we've been able to upload your website files and make the directory public, we need to configure the bucket to respond to your domain. Select the properties tab near the top of your S3 bucket settings. Then select the box that reads 'static web hosting' and input the name of the index file that you uploaded in step 4. This index file is the HTML of your website and will most commonly be your home page. Most people call this page 'index' or 'home', but you can call it whatever you like. If you're not happy with the design of your website, there are tons of great graphic and web designers like this one that can help spark some ideas! Now click save. Now when you click on the static webhosting box again, you will see an endpoint link. Click on that and you should now see what your website looks like on the web!

- Note: if you get any sort of error, double check that the index document has no typos in it, as this is where the bucket will begin loading your webpage. Also if the layout of your website is not how you intended (divs all over the place, etc), you will need to go into the html/css documents using a code editor (or just notepad works) and make necessary adjustments there, then reupload to your S3 bucket.
- Extra: I suggest also opening a second bucket and naming it “www.yourdomainname.com”, so that if someone searches for your website with the www portion, it will get redirected to the correct place. Go to this newly created bucket, select the properties tab > static web hosting > redirect requests and type the name of the first bucket you created: youdomainname.com.
7. Update your static website DNS
Now we have to point your domain to the bucket, so that when people do a Google search, it goes to the right place. Navigate back to the Route 53 console (top left of dashboard - services) and select 'hosted zones' from the left side panel. Click on your domain name and select the button 'create record set' at the top, which will open a right side panel to configure DNS settings. This is where you will configure your domain to point to the bucket where your website content lives. Details below:
- Leave the 'name' section blank
- Leave 'type' the same- A-IPV4
- Alias, choose YES.
- In the Alias target, select the name of your s3 bucket endpoint, it should be something like this: s3-website-us-east-1.amazonaws.com.
- Leave the rest of the options as they are, and select 'save record set'.
8. That's it!
Let's summarize what all we did here. We started by registering our domain with AWS, then we set up an S3 bucket to act as the shell of our website. We then uploaded our entire website directory (all images, files, etc) to the bucket and made it public so people can see what we've got. Then we configured our bucket to act as a static website, followed by updating our DNS so that when someone does a Google search for 'millennialmoderator.com' and clicks the name, it actually opens up our website! It might take a few minutes for the DNS changes to populate (up to 24 hours in some cases), but you should very soon be able to type in your domain name into a web browser and voila- your static website appears. This is also how I built my own personal portfolio!
Note: to monitor your AWS billing information, you will want to use the billing console, which you can find my selecting your name at the top right of your AWS dashboard and selecting 'billing dashboard'. Following these instructions exactly, you should be paying at most, a few cents each month for the website. Of course as traffic increases, these costs might go up. You can also check countrywise website hosting comparisons at Mango Matter Media. :)
If you found this Mod informative and helpful, please consider sharing it using the social media icons below. Any comments or questions? Let us know on Twitter!

